Yang namanya cap stempel memang sejak dulu tidak bisa dipisahkan dari kegiatan perniagaan. Maksud saya dalam kegiatan bisnis, stempel dipandang sebagai tanda sah dari kegiatan jual-beli. Yang membedakannya dengan sekarang, hanyalah teknologi pembuatannya.
Umumnya, desain stempel memang mengikuti logo dari instansi atau si perusahaan pembuat. Kini saya akan mengajak anda membuat desain stempel sederhana menggunakan Corel. Semoga bisa menambah wawasan desain pembaca ya..
- Atur dulu satuan unit dengan milimeter. Hal ini bertujuan agar desain bisa lebih presisi.
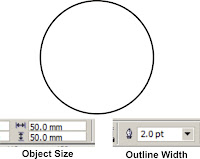
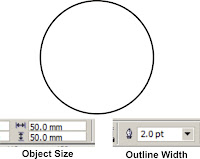
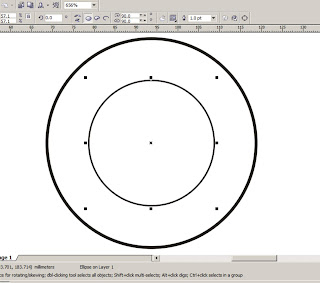
Setelah itu, mulailah dengan membuat lingkaran dengan Ellipse Tool (F7). Atur ukurannya misal 50x50mm atau 5x5cm, outline= 2 pt, fill= white.
 |
| Membuat Lingkaran |
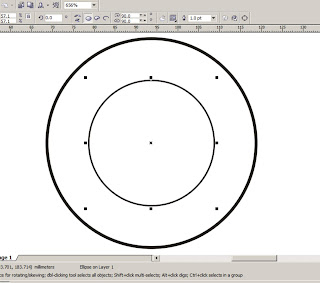
- Tekan tombol + pada keyboard di bagian numerik untuk mengcopy lingkaran. Bagi yang memakai laptop biasanya tidak ada tombol numerik. Anda bisa menggunakan Ctrl+D (kalau pakai menu, dari menu Edit > Duplicate) sebagai gantinya. Tapi hasil copy malah bergeser.
Agar objek copian tidak berjarak, bisa dirubah di menu Tools > Options (Ctrl+J). Di tab Documents klik General. Pada bagian Duplicate Offset, isikan nilai horizontal dan vertikal dengan 0. Ok.
Tetapi settingan yang anda buat belum permanen. Artinya jika anda menutup dan membuka Corel lagi atau saat anda membuka dokumen baru, maka perubahan yang anda buat akan hilang dan kembali seperti semula sebelum dirubah.
Nah, untuk menjadikannya permanen, cukup klik menu Tools > Save Settings as Defaults.
Kembali ke lingkaran yang baru dibuat, anda atur ukurannya menjadi 30x30mm, fill color= white, outline= 1.0pt.
 |
| Pembuatan Ellipse Kedua |
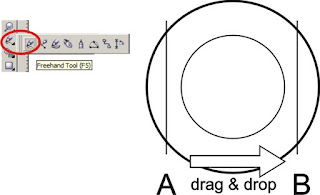
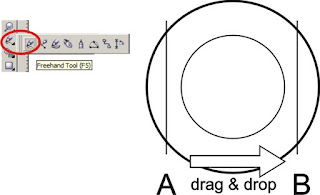
- Buatlah garis dengan Freehand Tool (F5) di luar lingkaran kedua. Buat lebih tinggi dari lingkaran dan berikan outline 1.0pt.
Setelah itu klik pada garis dan tahan, geser ke sisi lain dari lingkaran sambil tekan dan tahan tombol Ctrl agar tidak bergeser, lalu klik kanan untuk menduplikat.
 |
| Menduplikat dengan mouse |
|
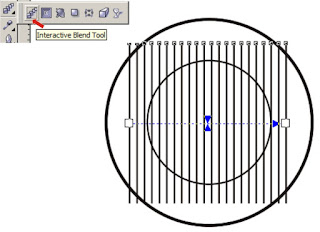
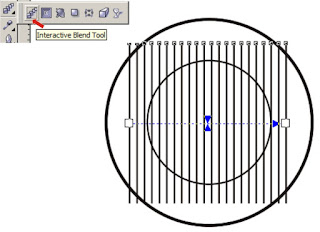
- Dengan Interactive Blend Tool di toolbar, perbanyak garis tersebut dengan klik dulu pada garis A, tahan dan geser lalu lepaskan pada garis B.
 |
| Menduplikat dengan Interactive Blend Tool |
Jika sudah, klik lagi pada kumpulan garis blend tersebut. Untuk mengatur berapa banyak objek yang dicopy, anda lihat di properties blend pada toolbar atas ada menu Number of Steps or Offset Between Blend Shapes (semoga saya betul menulisnya).
Defaultnya adalah 20. Anda dapat merubahnya misalnya 18.
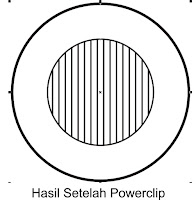
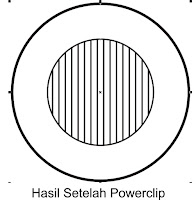
Kini rencananya, garis blend seperti pagar ini akan dimasukkan ke dalam lingkaran kedua. Klik pada garis blend, klik menu Effects > Powerclip > Place Inside Container. Saat cursor mouse berubah jadi tanda panah, klik pada lingkaran kedua.
 |
|
- Sekarang buat kotak dengan Rectangle Tool (F6) ukuran 60x10mm isikan warna putih dan outline 1.0pt. Posisikan rata tengah horizontal dan vertikal dengan lingkaran dalam (yang kedua). Caranya pilih kotaknya dulu, sambil tekan tombol Shift, klik di lingkaran. Tekan lagi tombol E dan C.
 |
| Membuat Kotak |
Catatan: Tombol E dipakai untuk rata tengah vertikal sedangkan C untuk horizontal. Jika lewat menu, ada di Arrange > Allign and Distribute.
- Kini anda ketikkan teks terserah anda dengan Teks Tool (F8). Saat seleksi masih di teks, klik menu Text > Fit Text to Path. Klik di lingkaran besar. Maka jalur teks akan melengkung mengikuti bentuk lingkaran.
 |
| Teks Melingkari Objek di atas |
Tinggal anda sesuaikan ukuran teks agar proporsional dan tidak menabrak objek lain. Untuk mengatur jarak teks dengan objek dengan menggeser simbol merah seperti wajik di teks.
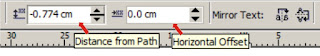
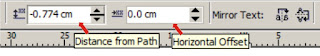
Bisa juga dengan klik lewat menu Horizontal Offset di toolbar untuk menggeser posisi teks ke kiri dan kanan sedikit demi sedikit. Di sebelah kirinya, ada menu Distance from Path untuk mengatur jarak teks dengan objek.
 |
| Properties Text to Path |
- Buat lagi teks baru untuk mengisi kotak dan juga di bawah lingkaran. Untuk teks di bawah lingkaran, jika anda tarik ke bawah, teksnya akan terbalik. untuk memperbaikinya, klik ikon Mirror Horizontally dan Mirror Vertically di menu Mirror Text pada toolbar.
 |
| Teks pelengkap |
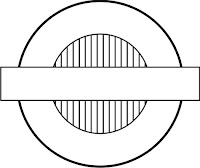
- Langkah terakhir, tinggal kita potong objek kotak sesuai dengan lingkaran besar. Tapi lebih mudah jika kita masukkan saja kotak tersebut ke dalam lingkaran.
Klik dulu objek kotak, lalu pilih menu Effects > Powerclip > Place Inside Container dan klik di lingkaran. Maka otomatis kotak akan berada di tengah lingkaran. Lho..?
 |
| Powerclip Kotak |
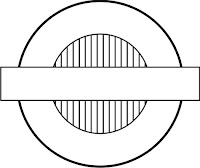
Tapi hasilnya malah seperti di atas. Kotak malah terletak di belakang lingkaran kecil. Hal ini karena kotak dimasukkan ke dalam lingkaran besar yang berada di belakang lingkaran kecil.
PERINGATAN: harap DIBACA perlahan agar tidak bingung ya. Terus terang saya pun bingung menjelaskan. hehe..
 |
| ralat powerclip kotak |
Tekan Ctrl+Z untuk undo. Klik lagi kotak dan lingkaran kecil. Lalu powerclip-kan di lingkaran besar. Beres kan.
Nah, hanya seperti itu saja. Sebenarnya cukup sederhana tapi karena dalam pembahasannya saya juga menjelaskan hal-hal dasar, jadi terasa panjang. Oke, selamat mencoba...