Tutorial pertama tentang Adobe Illustrator akan saya awali dengan pembuatan logo. Teknik-teknik dasar yang dijelaskan menggunakan Illustrator Cs3, namun anda tidak perlu khawatir karena tentunya dapat juga diterapkan pada versi yang lebih tinggi. Pembahasan meliputi pembuatan objek, pewarnaan hingga efek semua di kupas detail agar anda yang mungkin baru mencoba AI tidak mengalami kesulitan.
Mudah-mudahan anda sekalian mendapat pencerahan :>
-
Buat dokumen baru dengan seting seperti ditunjukkan pada gambar 01.
Pada kolom size, pilih A4, Units= Centimeters. Setelah lembar kerja terbuka, sama seperti produk Adobe lainnya, anda akan melihat menu Tools di samping kiri dan menu Pallete di kanan.
 |
| 01. Membuat Lembar Kerja Baru |
- Sebelum mulai mendesain, sebaiknya menu pallete anda buka semua dengan klik simbol Expand Dock yang berada di atas menu pallete.
 |
| 02. Meng-klik Expand Dock |
- Untuk membuat lingkaran, klik Rectangle Tool (M) di Toolbox lalu tahan. Maka akan terbuka pilihan berbagai objek yang lain. Pilih Ellipse Tool (L). Klik sembarang di lembar kerja untuk menampilkan menu Options Ellipse. Isikan width dan height= 9cm.
 |
| 03. Memilih Elipse dan mengatur ukuran |
- Untuk zoom supaya lebih dekat pada objek, pilih Zoom Tool (Z) di Toolbox.
Klik kiri, tahan lalu seleksi objek yang ingin di-zoom dan lepaskan.
Kalau ingin zoom agar lebih jauh, tinggal tahan tombol Alt sambil klik
kiri. Cara lain, tekan Ctrl+- untuk Zoom Out.
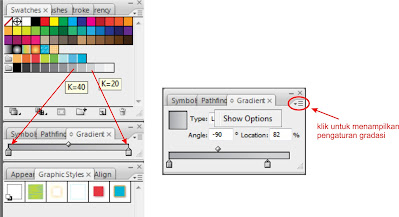
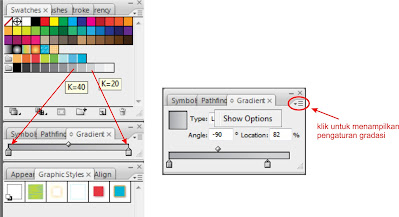
Pastikan lingkaran tadi masih terpilih. Pilih warna abu K=40 di pallete Swatches. Drag ke slider Gradient sebelah kiri. Lanjutkan dengan men-drag abu K=20 ke slider kanan. Buka pilihan pengaturan di pallete Gradient dengan klik simbol segitiga kecil sampai muncul pilihan Show Options. Isikan type= linear, angle= -90, location= 82.
Oh ya, sebaiknya garis stroke dihilangkan saja. Klik tanda yang bergaris merah di menu toolbar.
 |
| 04. Mengatur warna gradasi |
 |
| 05. Pilihan untuk menghilangkan stroke. |
- Pastikan objek ellipse masih terseleksi. Klik menu Effect > Stylize > Inner Glow.
- Dalam kotak dialog Inner Glow, pilih Mode= Normal dengan warna hitam, Opacity= 30, Blur= 0,28cm, Edge. Pilih Preview untuk melihat hasilnya.
 |
| 06. Setting Inner Glow |
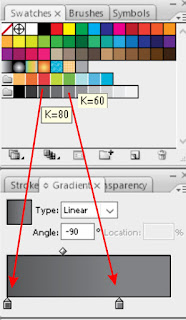
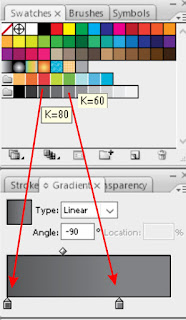
- Kini buat lagi lingkaran kedua tanpa stroke dengan ukuran 7x7cm. Isi dengan warna gradasi K=80 di kiri palet gradient dan K=60 di kanan. Pilih Type= linear, Angle= -90, Location= 50.
 |
| 07. Gradasi elips kedua |
- Kini, posisikan lingkaran tersebut rata tengah dengan elips yang pertama. Klik elips yang kedua, sambil tekan Shift pilih lagi elips yang besar. Atau bisa juga dengan Select All (Ctrl+A) karena di lembar kerja kita hanya ada dua objek.
Setelah dua objek terseleksi, klik sekali lagi pada elips yang besar sebagai objek kunci. Di menu toolbar akan muncul pilihan Perataan (Align). Pilih Horizontal dan Vertical Align Center agar tepat rata tengah.
 |
| 08. Cara perataan tengah |
- Buat lingkaran ketiga tanpa stroke berukuran 6,5x6,5cm. Lalu rata tengahkan dengan lingkaran sebelumnya.
- Pilih elips yang baru dibuat lalu pilih Radial Gradient 1 di palet Swatches. Tarik warna biru muda (C=70, M=15, Y=0, K=0) ke slider kiri gradasi, biru lebih pekat (C=85, M=50, Y=0, K=0) di tengah dan CMYK Blue (C=100, M=100, Y=0, K=0) di kanan sehingga gradasinya tampak seperti gambar 09.
 |
| 09. Hasil modifikasi Radial Gradient 1 |
- Grup juga elips biru kita dengan elips sebelumnya. Selanjutnya buat elips baru dengan width=5,5cm, height=4,8cm. Berikan fill warna putih tanpa stroke. Posisikan rata tengah horizontal seperti gambar 10.
 |
| 10. Posisi elips putih |
- Gandakan elips putih dengan cara tekan dan tahan tombol Alt, lalu drag elips putih sedikit saja ke atas. Beri warna gradasi elips hasil copy dengan Linear Gradient 1 di palet Swatches. Ubah angle-nya menjadi -90. Lalu posisikan kembali elips tersebut hingga menutupi elips putih.
 |
| 11. Hasil elips copy |
- Kini kita akan menseleksi elips putih dan gradasi abu saja. Tapi karena kedua objek saling tumpang tindih, berarti kita hanya bisa klik objek paling atas. Untuk menseleksi keduanya, anda bisa seleksi dengan klik kiri dan tahan lalu drag ke objek elips tersebut. Namun objek yang lain akan terseleksi juga meski hanya tersentuh sedikit.
Cara yang paling cepat adalah menseleksi dari palet Layers. Klik tanda panah di samping kiri layer 1 untuk membuka komponen layer. Seleksi elips gradasi dengan cara klik pada tanda lingkaran di samping kanannya. Tekan Shift, lalu seleksi juga elips putih.
 |
| 12. Seleksi dari palet Layer |
Catatan: jika palet Layers belum muncul, anda dapat menampilkannya dari menu Windows > Layers.
- Klik palet Transparency dan klik tanda panah di sampingnya. Pilih Make Opacity Mask. Maka kedua elips tersebut menjadi gradasi transparan.
 |
| 13. Membuat gradasi pada transparansi |
- Klik palet Symbol. Buka Symbol Libraries Menu di bagian bawah dan pilih kategori Logo Elements. Drag simbol Music Note dan perbesar atau perkecil ukurannya. Agar bentuknya tidak gepeng, tekan Shift lalu tarik salah satu di salah satu sisi untuk mengatur ukuran.
 |
| 14. Letak galeri simbol |
 |
| 15. Simbol musik note |
- Untuk membuat simbol Music Note berada di belakang elips transparan, klik menu Object > Arrange > Send Backward ( Ctrl + [ ). Tapi simbol tersebut malah terlihat kurang jelas ya. Kalau begitu, kurangi Opacity elips transparan di palet Transparency menjadi 50.
 |
| 16. Hasil pengurangan opacity |
- Grup semua objek. Kini berikan Shadow untuk logo kita. Klik menu Effect > Stylize > Drop Shadow. Pilih Mode= Normal, Opacity= 50 saja agar shadow tidak terlalu tebal, X dan Y offset= 0,1cm, Blur= 0,2cm.
 |
| 17. Setting Drop Shadow |
- Melanjutkan tahap-tahap berikutnya, buatlah kotak dengan Rectangle Tool (M). Width= 5cm, Height= 6,5cm. Isikan fill warna CMYK Cyan, Stroke= none. Kita akan tumpulkan sisi-sisi kotak tersebut tentunya bukan dengan serutan. Dengan kotak yang masih terseleksi, klik menu Effect > Stylize > Round Corners. Isi nilai Radiusnya= 0,4 cm saja.
 |
| 18. Efek round corners |
Catatan: untuk membuat kotak tumpul, bisa juga dengan menggunakan Rounded Rectangle Tool yang berada di kelompok Rectangle Tool (M) pada Toolbox.
- Bawa objek kotak rata tengah horizontal dengan logo. Tempatkan kotak di belakang logo dengan klik kanan > Arrange > Send Backward ( Ctrl+[ ).
 |
| 19. Posisi kotak dengan logo |
- klik Type Tool (T) di Toolbox untuk nama logo. Ketik "NotasiLens" dengan font Myriad Pro Bold Condensed. Warna putih tanpa Stroke. Sesuaikan ukurannya dengan logo yang telah anda buat. Selanjutnya, tulisan "Studio Musik" dibuat dengan Times New Roman Regular.
 |
| 20. Setting font lebih lanjut |
Terakhir, anda seleksi semua objek lalu klik Horizontal Align Center. Selesai sudah...
Catatan: Jika anda ingin mengetik dengan font yang sudah anda tetapkan dengan pasti, maka silahkan pilih font di menu Toolbar. Namun jika anda masih mencoba-coba font apa yang cocok, lebih baik anda klik kanan dan pilih menu font di ketikan anda untuk melihat preview-nya.
Dengan penjabaran dasar-dasar AI tadi, diharapkan anda bisa mudah mengikuti dan berikutnya mampu membuat kreasi yang lebih bagus lagi. Tapi jangan kelewat bagus ya. Nanti saya juga yang minder.
Haha.. Sampai jumpa di tutorial berikutnya.